do not skip
- 6 secrets to speed up Google index website faster
- Basic SEO Onpage: 10 Factors That Help Placing Articles On The Top Of Google
- 4 steps to make money from blog for unknown people ... SEO
- 50 Best SEO Tips Dedicated to Bloggers
How to effectively picture SEO? Optimize the image of how Google will "love you from the first index." These are questions that are sure so many people are anxious not just the bloggers and the mainstream also always Find your own answer.
If you are a content marketer, a marketer, an affiliate marketer or a simple affiliate of your business are connected to the internet every day, you may be looking for the best solution. chemical image
And this article i hope to provide you with specific solutions.
We all know that if you do SEO work (including SEO) seriously, both Onpage and Off-page SEO, the opportunity for you to "put your article on the front page of Google" is very big!
Lots of bloggers are focused on optimizing their content without forgetting about optimizing images, an extremely important element in SEO.
Personally i always considered the image SEO to be one of the top factors in the process of article optimization. I simply know that a lot of people come to https://bangkokthailandairportmap.blogspot.com/ from Google Image Search.
So in this article i will share with you how to optimize the image, here is the content you will get in this article, sure it will be a bit long but please be patient if you want Google to "love" do not ignore any of the content:
√ Why do you need image SEO?
√ Find pictures where to stay safe in SEO work?
√ How to optimize the image in the best way?
√ Some points are not forgotten when SEO pictures
√ Some Plugins help you optimize your WordPress image
WHY DO YOU NEED SEO IMAGES?
As mentioned above, articles that are properly visualized and optimized will get you more points in Google's eyes, SEO images will also help you increase traffic from the search engines and there is a very reason. Simply read more of your article
4 Benefits of SEO Images:
- Social networks like Pinterest and Instagram can help you increase traffic to your blog (if you share images to social networks).
- A lot of people do not know how to optimize the image or they do not, so if you optimize the image properly. Your rank scores will be higher than others (your opponent).
- Google always appreciates the content with images and is optimized properly
- If you create a good image (such as an infographic) you will probably get backlinks when other bloggers re-use the image and provide a link to your blog.
FINDING PHOTOS WHERE TO USE FOR YOUR WRITING WORK?
The mistake that so many people are having, myself when I first started blogging too. One habit is that we depend on Google too much, whenever we need an image we go back to Google to search and then download to use.
This is completely wrong, you are probably using a copyrighted image, which in turn makes optimizing your images ineffective you are doing for "Google hates you" very much. dirty. If you have this habit then give it away.

So if you do not use Google where to get the image to optimize and use this ??? Do not worry i will give you some sources to get the picture absolutely free, high quality.
There are 2 websites that i always visit to look for high quality images to illustrate their posts, just typing keywords is that you can easily select and download images in many sizes. varies according to purpose of use.
1. Pixabay: A huge source of photos you can use for free
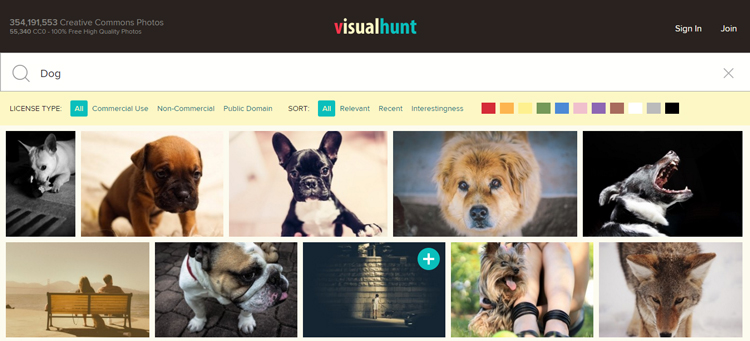
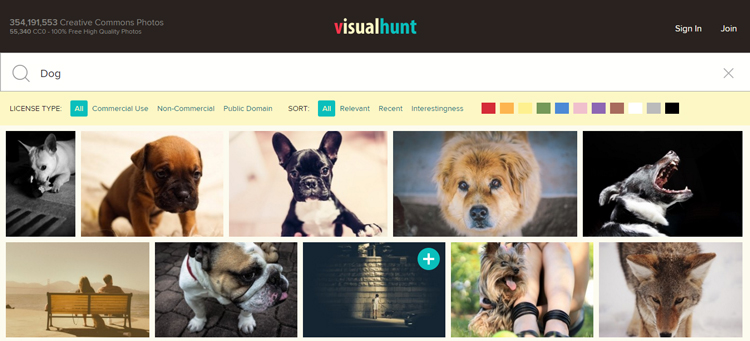
2. Visualhunt: More than Pixabay with over 354 million free images up to the moment i'm writing this article.

Do you want someone to take a picture each month and send you an email for free?
You may be surprised but it is true. Just visit Deathtothestockphoto to enter your email address. Every month you will receive a high quality picture composite email, why are people kind and free?
How do I want to create my own image?
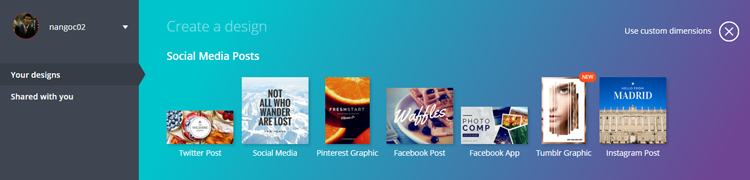
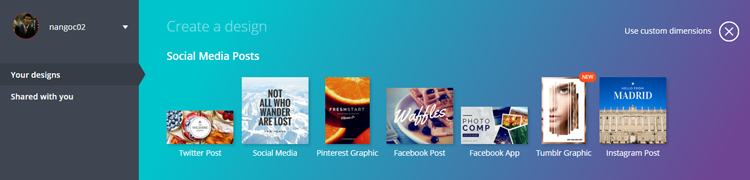
The best way is to use the iPhone immediately to take pictures of their own. If not, then do not worry Canva and PicMonkey are two online tools that help you create your own image without fear of copyright issues.

Canva allows you to create your own image
HOW TO WIN THE BEST PHOTOS?
There are 3 most important factors to remember when optimizing your image:
1. Optimize image file name
Also known as Title tags, many of you are not interested in the image file name. Make sure that you name the image file relative to the article content and contain the sasaran keyword. This is an effective way for you to get high rankings on search engines.
So how to name the right?
Usually i see some naming conventions like this:
False completely: XYZ123.jpg
Okay: howmakepayoneer.jpg
Best: how-make-payoneer.jpg
So make sure you always use the hyphen between the two characters when naming your image before uploading and using it.
2. Optimize the Alt tag
The main purpose of the Alt tag is to provide a description for the image file.
Google and other search engines do not understand what your image does, but the Alt tag tells Google. This is how you are "telling" Google what your image is about and "Please rate my image right away"
So if you're not using the Alt tag, Google does not know what your image is about to rank for that image.
3. Size and image size
There is a paradox that if your article has no image then you lose SEO points, but if there are many images, the page load speed is slow and this is one of the most important factors in SEO? ??
So how to still have the image for the article that still speed up the page load?
Image size
You always have to know what is the best image size (width)? This must match the width of the area displaying the content of the theme you are using.
Most interfaces have a width of 600-700 px, also have smaller or larger interfaces. So you need to try with different widths to find the best display size for your theme.
Note: Do not always use the default WordPress widget to change the width and height of the image, this does not work because the actual image size does not change and it is still slowing down. Load your page.
You can best use Photoshop, otherwise you can use the PicMonkey tool to edit and resize your image files.
Compress image size
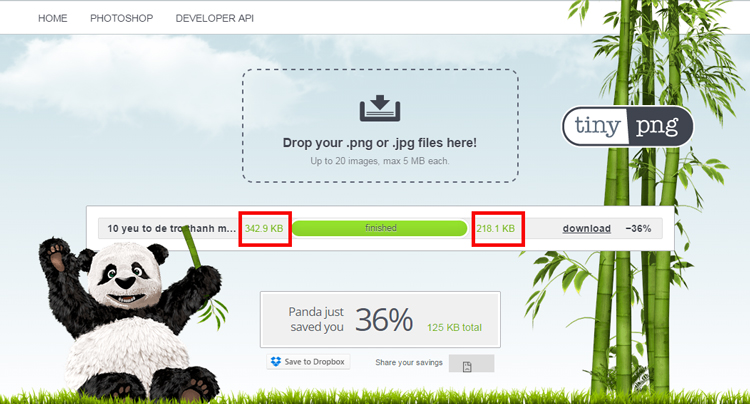
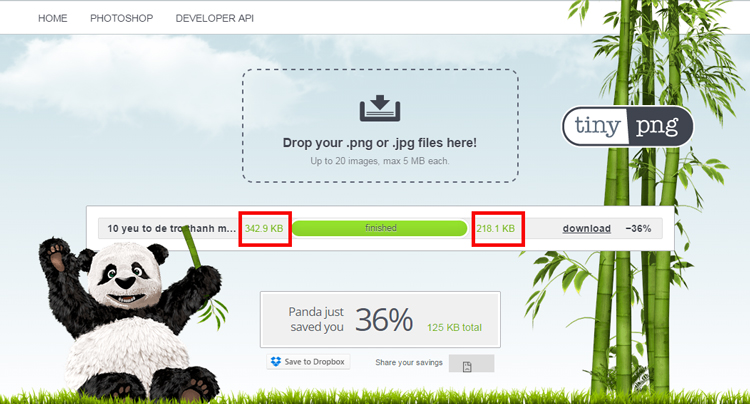
When you use a high-resolution image, it slows down the page load, which in turn decreases the user experience and loses points in Google's eyes. A tool that helps you compress your photos without altering the size or quality of your images is TinyPNG.
This is an online photo compression tool that i frequently use to reduce the amount of images before uploading to blogs to illustrate the article. Certainly if you regularly use images on the blog can not be ignored this free tool.

TinyPNG helps you compress the image efficiently
Tip: If you need a high quality image such as an infographic, or you are building a photography blog and need to upload a collection, then use photo hosting services. Then embed them into your blog, this is how you can still provide high quality images to your readers without slowing down the speed of your blog. Prestigious online photo hosting and sharing service imgur so you can use it now!
SOME POINTS ARE NOT FORGOTTED BY SEO IMAGES
1. Use PNG, JPG or GIF image formats?
There are three formats that we use most when writing blogs are JPG, PNG and GIF. But do you know each one for a different result?
- JPG: This is the most commonly used format, JPG format displays the best colors with many different color schemes. This format will best show up with digital photo files
- PNG: Using this format will significantly compress your image and it will display best with graphics files (such as infographic).
- GIF: This is an animated GIF format that also compresses the maximum image size. GIFs are usually made from video.
2. Use Captions
Having footnotes for the image does not really affect SEO. But description captions for images are how you further emphasize the reader about the meaning of the image. This is also how you let the reader know what the image you are using in the article, avoid misleading.
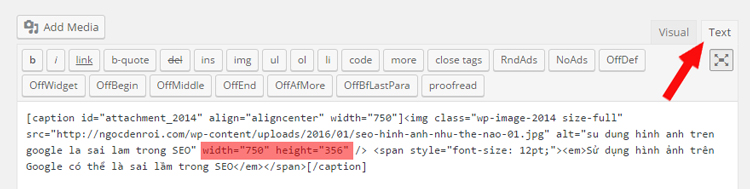
To add a caption to an image in WordPress you simply enter the description in the caption as shown below.
3. Width to the height of the image
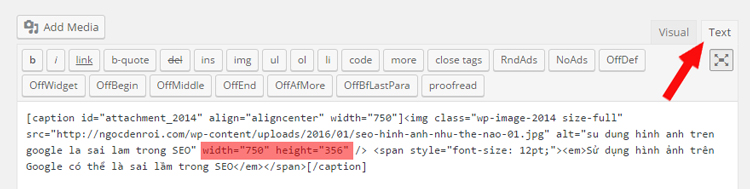
A lot of people forget about this and think that it does not matter in SEO pictures. But if you are forgetting like them then this is a big mistake. So when uploading an image you should never forget to check the HTML code of the image that already contains the width and height parameters.
Why do this?
Simply, you are speeding up the loading of your blog site. When you describe the width and height of the image, this is how you tell the browser the image size. The browser loads the text content and spends the space to load the images according to the size you have announced.
If you do not declare image size then the browser will load the text randomly, then load the images and add a step to arrange the space for the image to display. This is one thing that makes your browser handle the parameters in a messy and time-consuming manner. (Jade hopes clearly describes this idea so you understand this importance)
When you use WordPress to write blogs, it will automatically declare this parameter, but if you want to test it sure, you just switch to the Text tab to find the HTML code of the image. It will display the same as the picture below is OK

4. Uninstall Hyperlink for the image
When you upload a WordPress image it will automatically save it to a directory and provide a path such as: /wp-content/uploads/2015/11/A-Small-Orange-hosting.jpg
Why do you need to remove Hyperlink images?
Unless it is an affiliate link, you should leave it alone. Ngoc recommends that you remove it because readers often click on the image (accidentally or intentionally). This action will make the reader switch to a new tab of the browser, and they will lose focus on your post. Sometimes they exit always, this is a reason to increase the rate of Bounce Rate on your blog.
Removing hyperlinks in WordPress is also very simple, when uploading images in the DISPLAY SETTINGS section you just select None in the Link to box. Now that your readers have accidentally clicked on the image, they will not be relieved
SOME PLUGIN HELP YOU HAVE AN IMAGINATION
There are many Plugins to assist you do image SEO work on WordPress blog as the most effective ones are:
1. SEO Friendly Images
A plugin to help you optimize your images by automatically adding Title and Alt tags to your existing settings. After downloading and installing you need to set some options, from now on if you forget to optimize the Title and Alt tags it will automatically optimize for you.
2. WP Smush.It or EWWW Image Optimizer
Here are 2 Plugin automatically compress images to help you every time you upload a blog, it works completely automatic so you just install, then forget it because it will help you compress the image size without changing size and quality.
Note: You only need to use 1 of 2
3. BJ Lazy Load
This is a Plugin to speed up your blog if you use multiple images such as i. BJ Lazy Load function to help display the image according to page scroll speed. When the reader rolls the page to where the image is loaded and displayed there, very nice and make the website load faster.
SUMMARY
The article is quite long, i hope you are not bored. 😀 The above is all knowledge as well as experience of i applied to optimizing image for blog. i think it is very important that if you optimize good image plus attractive content then you will surely attract readers as well as "charm" Google.
Apply and make a habit every time you write, i guarantee you will see improvement after a short time. Sumber https://makemoneyonline3010.blogspot.com
- 6 secrets to speed up Google index website faster
- Basic SEO Onpage: 10 Factors That Help Placing Articles On The Top Of Google
- 4 steps to make money from blog for unknown people ... SEO
- 50 Best SEO Tips Dedicated to Bloggers
How to effectively picture SEO? Optimize the image of how Google will "love you from the first index." These are questions that are sure so many people are anxious not just the bloggers and the mainstream also always Find your own answer.
If you are a content marketer, a marketer, an affiliate marketer or a simple affiliate of your business are connected to the internet every day, you may be looking for the best solution. chemical image
And this article i hope to provide you with specific solutions.
We all know that if you do SEO work (including SEO) seriously, both Onpage and Off-page SEO, the opportunity for you to "put your article on the front page of Google" is very big!
Lots of bloggers are focused on optimizing their content without forgetting about optimizing images, an extremely important element in SEO.
Personally i always considered the image SEO to be one of the top factors in the process of article optimization. I simply know that a lot of people come to https://bangkokthailandairportmap.blogspot.com/ from Google Image Search.
So in this article i will share with you how to optimize the image, here is the content you will get in this article, sure it will be a bit long but please be patient if you want Google to "love" do not ignore any of the content:
√ Why do you need image SEO?
√ Find pictures where to stay safe in SEO work?
√ How to optimize the image in the best way?
√ Some points are not forgotten when SEO pictures
√ Some Plugins help you optimize your WordPress image
WHY DO YOU NEED SEO IMAGES?
As mentioned above, articles that are properly visualized and optimized will get you more points in Google's eyes, SEO images will also help you increase traffic from the search engines and there is a very reason. Simply read more of your article
4 Benefits of SEO Images:
- Social networks like Pinterest and Instagram can help you increase traffic to your blog (if you share images to social networks).
- A lot of people do not know how to optimize the image or they do not, so if you optimize the image properly. Your rank scores will be higher than others (your opponent).
- Google always appreciates the content with images and is optimized properly
- If you create a good image (such as an infographic) you will probably get backlinks when other bloggers re-use the image and provide a link to your blog.
FINDING PHOTOS WHERE TO USE FOR YOUR WRITING WORK?
The mistake that so many people are having, myself when I first started blogging too. One habit is that we depend on Google too much, whenever we need an image we go back to Google to search and then download to use.
This is completely wrong, you are probably using a copyrighted image, which in turn makes optimizing your images ineffective you are doing for "Google hates you" very much. dirty. If you have this habit then give it away.

So if you do not use Google where to get the image to optimize and use this ??? Do not worry i will give you some sources to get the picture absolutely free, high quality.
There are 2 websites that i always visit to look for high quality images to illustrate their posts, just typing keywords is that you can easily select and download images in many sizes. varies according to purpose of use.
1. Pixabay: A huge source of photos you can use for free
2. Visualhunt: More than Pixabay with over 354 million free images up to the moment i'm writing this article.

Do you want someone to take a picture each month and send you an email for free?
You may be surprised but it is true. Just visit Deathtothestockphoto to enter your email address. Every month you will receive a high quality picture composite email, why are people kind and free?
How do I want to create my own image?
The best way is to use the iPhone immediately to take pictures of their own. If not, then do not worry Canva and PicMonkey are two online tools that help you create your own image without fear of copyright issues.

Canva allows you to create your own image
HOW TO WIN THE BEST PHOTOS?
There are 3 most important factors to remember when optimizing your image:
1. Optimize image file name
Also known as Title tags, many of you are not interested in the image file name. Make sure that you name the image file relative to the article content and contain the sasaran keyword. This is an effective way for you to get high rankings on search engines.
So how to name the right?
Usually i see some naming conventions like this:
False completely: XYZ123.jpg
Okay: howmakepayoneer.jpg
Best: how-make-payoneer.jpg
So make sure you always use the hyphen between the two characters when naming your image before uploading and using it.
2. Optimize the Alt tag
The main purpose of the Alt tag is to provide a description for the image file.
Google and other search engines do not understand what your image does, but the Alt tag tells Google. This is how you are "telling" Google what your image is about and "Please rate my image right away"
So if you're not using the Alt tag, Google does not know what your image is about to rank for that image.
3. Size and image size
There is a paradox that if your article has no image then you lose SEO points, but if there are many images, the page load speed is slow and this is one of the most important factors in SEO? ??
So how to still have the image for the article that still speed up the page load?
Image size
You always have to know what is the best image size (width)? This must match the width of the area displaying the content of the theme you are using.
Most interfaces have a width of 600-700 px, also have smaller or larger interfaces. So you need to try with different widths to find the best display size for your theme.
Note: Do not always use the default WordPress widget to change the width and height of the image, this does not work because the actual image size does not change and it is still slowing down. Load your page.
You can best use Photoshop, otherwise you can use the PicMonkey tool to edit and resize your image files.
Compress image size
When you use a high-resolution image, it slows down the page load, which in turn decreases the user experience and loses points in Google's eyes. A tool that helps you compress your photos without altering the size or quality of your images is TinyPNG.
This is an online photo compression tool that i frequently use to reduce the amount of images before uploading to blogs to illustrate the article. Certainly if you regularly use images on the blog can not be ignored this free tool.

TinyPNG helps you compress the image efficiently
Tip: If you need a high quality image such as an infographic, or you are building a photography blog and need to upload a collection, then use photo hosting services. Then embed them into your blog, this is how you can still provide high quality images to your readers without slowing down the speed of your blog. Prestigious online photo hosting and sharing service imgur so you can use it now!
SOME POINTS ARE NOT FORGOTTED BY SEO IMAGES
1. Use PNG, JPG or GIF image formats?
There are three formats that we use most when writing blogs are JPG, PNG and GIF. But do you know each one for a different result?
- JPG: This is the most commonly used format, JPG format displays the best colors with many different color schemes. This format will best show up with digital photo files
- PNG: Using this format will significantly compress your image and it will display best with graphics files (such as infographic).
- GIF: This is an animated GIF format that also compresses the maximum image size. GIFs are usually made from video.
2. Use Captions
Having footnotes for the image does not really affect SEO. But description captions for images are how you further emphasize the reader about the meaning of the image. This is also how you let the reader know what the image you are using in the article, avoid misleading.
To add a caption to an image in WordPress you simply enter the description in the caption as shown below.
3. Width to the height of the image
A lot of people forget about this and think that it does not matter in SEO pictures. But if you are forgetting like them then this is a big mistake. So when uploading an image you should never forget to check the HTML code of the image that already contains the width and height parameters.
Why do this?
Simply, you are speeding up the loading of your blog site. When you describe the width and height of the image, this is how you tell the browser the image size. The browser loads the text content and spends the space to load the images according to the size you have announced.
If you do not declare image size then the browser will load the text randomly, then load the images and add a step to arrange the space for the image to display. This is one thing that makes your browser handle the parameters in a messy and time-consuming manner. (Jade hopes clearly describes this idea so you understand this importance)
When you use WordPress to write blogs, it will automatically declare this parameter, but if you want to test it sure, you just switch to the Text tab to find the HTML code of the image. It will display the same as the picture below is OK

4. Uninstall Hyperlink for the image
When you upload a WordPress image it will automatically save it to a directory and provide a path such as: /wp-content/uploads/2015/11/A-Small-Orange-hosting.jpg
Why do you need to remove Hyperlink images?
Unless it is an affiliate link, you should leave it alone. Ngoc recommends that you remove it because readers often click on the image (accidentally or intentionally). This action will make the reader switch to a new tab of the browser, and they will lose focus on your post. Sometimes they exit always, this is a reason to increase the rate of Bounce Rate on your blog.
Removing hyperlinks in WordPress is also very simple, when uploading images in the DISPLAY SETTINGS section you just select None in the Link to box. Now that your readers have accidentally clicked on the image, they will not be relieved
SOME PLUGIN HELP YOU HAVE AN IMAGINATION
There are many Plugins to assist you do image SEO work on WordPress blog as the most effective ones are:
1. SEO Friendly Images
A plugin to help you optimize your images by automatically adding Title and Alt tags to your existing settings. After downloading and installing you need to set some options, from now on if you forget to optimize the Title and Alt tags it will automatically optimize for you.
2. WP Smush.It or EWWW Image Optimizer
Here are 2 Plugin automatically compress images to help you every time you upload a blog, it works completely automatic so you just install, then forget it because it will help you compress the image size without changing size and quality.
Note: You only need to use 1 of 2
3. BJ Lazy Load
This is a Plugin to speed up your blog if you use multiple images such as i. BJ Lazy Load function to help display the image according to page scroll speed. When the reader rolls the page to where the image is loaded and displayed there, very nice and make the website load faster.
SUMMARY
The article is quite long, i hope you are not bored. 😀 The above is all knowledge as well as experience of i applied to optimizing image for blog. i think it is very important that if you optimize good image plus attractive content then you will surely attract readers as well as "charm" Google.
Apply and make a habit every time you write, i guarantee you will see improvement after a short time. Sumber https://makemoneyonline3010.blogspot.com